It’s no secret that mobile development is all the rage right now. Every conference, user group, pod cast, blog post, and chats by the water cooler involve some form of mobile topics. In the beginning, HTML5 was the technology that got all the attention. It was often talked about as if it were the tech that ruled them all. While trying to target all device types with HTML5 sounded like an easy win, it has been proven that HTML5 is not the silver bullet everyone was hoping it would be. Instead, native mobile development has been given an adrenalin boost as companies move away from their HTML5 mobile apps, and instead replace them with full blown native implementations to take full advantage of the device the apps are running on. While Infragistics has always supported our web devs with our award winning web products, we recognize that HTML isn’t always the answer. This is why Infragistics is committed to bringing you our industry leading UI controls from desktop and web, to native mobile for Android and iOS. Now you can get the performance of the desktop and the reach of the web in the palm of your hands.
What exactly do you get with Infragistics Android 16.1? Well, let’s take a look shall we…
Data Grid
First up, is our brand new Android data grid written from the ground up to allow us to take advantage of everything that native mobile has to offer. Even though this is a v1 release of our data grid, it has a ton of features that you can start taking advantage of right now. Everything form the basics of column definitions, to sorting, filtering, responsiveness, and even async data loading. This data grid has some great features that will take your Android apps to the next level.
Columns
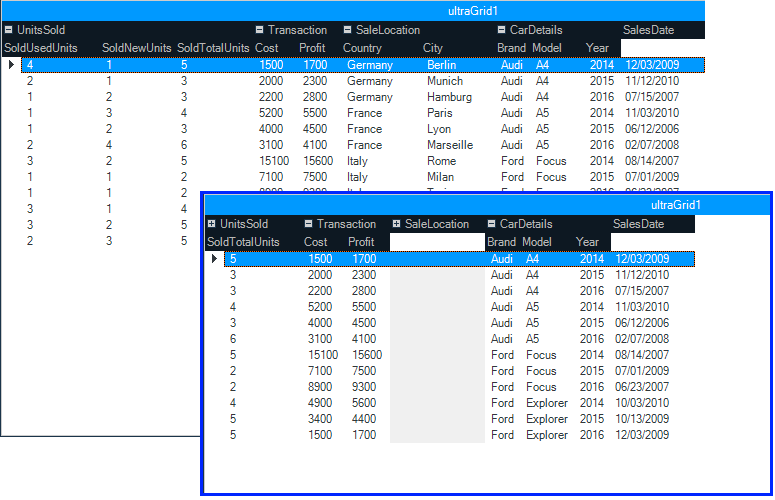
Every data grid has to have columns, and the Infragistics Android data grid is no different. Create a grid with auto-generated columns or define the specific column types from our built-in columns: Text, Numeric, Image, DateTime, and Template. All columns’ cells and headers can be configured by setting text properties like text color, font size, background color, alignment, and width just to name a few. Of course, each column type has it’s own properties specific to its intended function, such as options for decimal places for the Numeric column, date/time formats for the DateTime column, and customizations for the Template column and many more. I would like to mention that in this initial version of the data grid, all columns are read-only for now. Editing is not supported just yet, but we’ll get it in there soon.
![android data grid auto-generated columns android data grid auto-generated columns]()
Sorting
The next no brainer is sorting. You can’t have a grid and not have the ability to sort the data within that grid. The Infragistics Android grid provides a powerful sorting API to give you full control of all your sorting needs. You can provide single column sorts, or complex multi-column sorting. You can provide a UI for your end-users, or choose to hard-code your sort. You can choose a two-state sort or a three-state sort. The choice is yours, and we give you everything you need to support your sorting requirements. Besides you standard sorting of local data, you know… your data stored in memory on the device. You can also sort data remotely on the server. That’s right! Put your server to work, not your app. More on this later.
![android data grid sorting android data grid sorting]()
Filtering
Filtering is another one of those features that every grid just has to have. Without filtering, a data grid is essentially use-less. You have to have the ability to find the data you care about. Otherwise, you might as well be looking through notes you wrote down on a napkin at lunch. As with sorting, not only can you filter the data you have loaded in memory, but you can also filter your data on your server. That’s right! More work for the server to do, and less impact on your app performance and memory foot print. All good things when creating an app for a mobile device.
![android data grid filtering android data grid filtering]()
Responsive
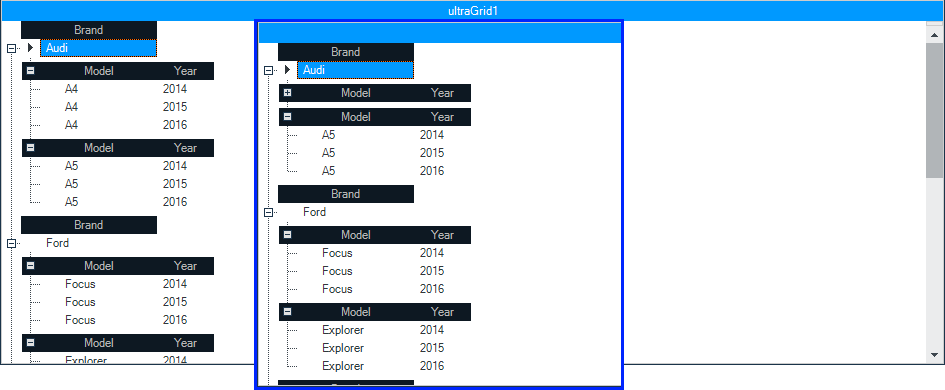
One of the most unique, and awesome features of the Infragistics Android data grid is it’s ability to respond to the size of the device. This is known in the web world as being “responsive”. Responsive Layouts allow you to react to scenarios in your application where horizontal screen real estate is significantly reduced, such as when a device is rotated from a horizontal to a vertical orientation. In such cases retaining all of the columns in a visible state may impair both readability of data as well as reduce the aesthetics of your application (that means make it look like crap). Therefore, columns which display less critical information may be removed from view, while still displaying columns which contain the most relevant data. This concept is popular among web developers and is their primary tool used for getting their HTML sites to play nice with mobile devices.
There are two general scenarios that the responsive grid layout is intended to be implemented with:
- Purposely reducing the width of the current layout that contains the data grid control
- Reduction of the width of the layout due to changes in orientation of the device as the result of its rotation, for example by rotating from a horizontal to a vertical position
The best part is, you have complete control of what columns show and when. You can even combine this with the awesome built-in animation framework to create some really great and eye-catching visual experiences for your end-users. Your imagination really is the limit to what you can do.
![android data grid responsive layout android data grid responsive layout]()
Virtual Data Source
I am personally really excited about this particular feature. In Infragistics Android 16.1, we are shipping a brand new data source that will give the Android data grid the ability to asynchronously load data from an OData service. This means that data can now be loaded, sorted, and filtered on the server, and then loaded on a separate thread in your app to keep the UI responsive, without you having to do anything. The data will appear in the grid as soon as it has been fully loaded regardless of scroll position. The best part, is all you have to do is point it at an OData feed. That’s it. You’re done! Now, for the initial release, we will only be shipping support for OData services. Simply point the data source to an OData service URI, set the entity set, request your fields, set your page size, and you’re off to the races. The virtual data source and Android data grid will do the rest. I know you want more types of data sources, but we just didn’t have time.
![android-datagrid-virtual-datasource android-datagrid-virtual-datasource]()
but wait…. there’s more!
The best part about this new virtual data source is that it is completely open source and available for download on GitHub.
https://github.com/Infragistics/DataSource-Reference-Implementations
Not only is the source code for the OData virtual data source available for download, but we also provide sample applications demonstrating how to use them in your applications. You can use this OSS project to submit improvements, and add support for other data sources and clients that you need, but we don’t currently support. Heck, feel free to submit your PR so everyone can benefit from your newly created data source.
Data Chart
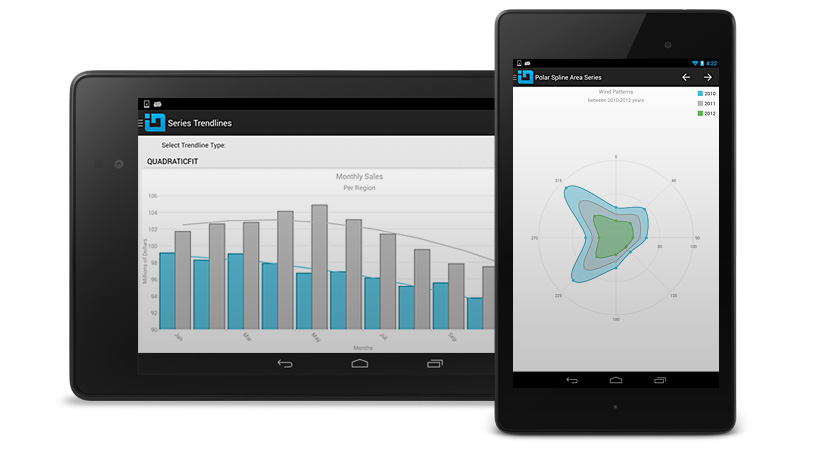
Next up is our Android Data Chart. This control has been the power house of Infragistics for many years on other platforms. Now, you can take advantage of the power and massive feature set provided by the Android data chart. There are literally too many features to even fathom talking about all of them in this post. So I will simply sum them up and you can go play with the data chart yourself. Make sure you set aside a year or so to really dive in. That’s just how many features we pack into this native mobile data chart. The Android data chart comes with over 50 chart types including bar, column, line, area, spline, waterfall, point, OHLC, polar, radial, and many many more. Besides a crazy number of supported chart types, there are an even larger number of features with each chart. Crosshairs, legends, markers, panning, zooming, and much more. Basically, the Infragistics Android data chart is the Chuck Norris of charts. Nothing else needs to be said.
![android data chart android data chart]()
Pie Chart
Who doesn’t like pie? The main features of the Pie Chart include label configurations, like position and extent, label font properties, controlling pie radius, start angle, sweep direction, exploded slices and distance from center for exploded slices, selected slices, and legend. The ability to prevent the labels from colliding with each other or the slices.
![android pie chart android pie chart]()
Funnel Chart
A single series chart that displays data in a funnel shape with a variable number of sections each representing the data as different portions of 100% or to weight the height of the slices based on value. The Funnel Chart can be configured to be inverted, to use Bezier Curve for its shape or weighted slices.
![android funnel chart android funnel chart]()
Gauges
Radial
The Radial Gauge contains a number of visual elements, such as a scale with tick marks and labels, a needle, and a number of ranges. The Radial Gauge has different label configurations, like color, extent, and interval. Radial Gauge has different range properties, like color, start and end value. The needle of the Radial Gauge can be configured by setting its color, needle and pivot shapes and outlines. The transitions between different sets of settings can be animated.
![android radial gauge android radial gauge]()
Linear
The Linear Gauge is useful for showing a single measure on a linear range. It has different label configurations, like color, extent, interval, and position of the first and last labels. The needle of the Linear Gauge can be configured by setting its color, outline, shape, size. The transitions between different sets of settings can be animated.
![android linear gauge android linear gauge]()
BulletGraph
The Bullet Graph displays a single primary measure and compares it to one or more other measures to create a concise data visualization. It supports a variety of configurations, e.g. orientation, scale, tick marks, ranges and colors along with animated transitions between different sets of settings.
![android bullet graph android bullet graph]()
Barcode
If your app needs a barcode, well look no further. Code 128 and QR codes are the most common barcodes for mobile apps. So we figured these would be the first set of barcodes we deliver. Don’t worry, we’ll have more in a future release, but these should get you going.
Code 128 Barcode
Code 128 Barcode can be used in inventory, shipping and distribution applications. The Code 128 Barcode has different configurations, like label’s color and font, background color, and stretch.
![android code 128 barcode android code 128 barcode]()
QR Barcode
QR (Quick Response) Code Barcode can be used in commercial tracking, entertainment and transport ticketing, product marketing applications.
![android QR barcode android QR barcode]()
What about iOS?
Right about now you are probably saying to yourself, “Wow Brian, your Android product melted my face off with awesomeness, but what about iOS? I want to bring my Android app to iOS, but I need the exact same controls and features. Do you ship the same controls on iOS?” Well, I’m glad you asked! One of our main goals in delivering high performing, feature rich, and drop-dead gorgeous native mobile controls to you is consistency. Consistency in available controls. Consistency in API’s. Consistency in features. Consistency in end-user experience. Consistency in your satisfaction no matter what platform you are developing for. We want to make sure that if you are using Infragistics Android, and then want to bring your app to iOS, you will have the exact same controls, features, and development experience across both platforms. When we write a control for Android, we make sure to bring that control to iOS. This is core to our mobile strategy. We want to make sure that you are never limited when bringing your native mobile apps to all available platforms. We even provide Xamarin bindings for all of our native Android and iOS controls so that you can write cross platform native mobile apps using C# and Xamarin. You really have no excuse not to write awesome cross platform native mobile apps with Infragistics Android and iOS controls.
Let’s Wrap this Baby Up!
I hope you are as excited as I am about the Infragistics Android 16.1 release. I know there is a lot in this post, and thanks for hanging in there with me.
If you have ideas about new features we should bring to our controls, important issues we need to fix, or even brand new controls you’d like us to introduce, please let us know by posting them on our Product Ideas website. Follow and engage with us on Twitter via @infragistics. You can also follow and contact me directly on Twitter at @brianlagunas. Also make sure to connect with our various teams via our Community Forums where you can interact with Infragistics engineers and other customers.
If you are not using our Android controls yet, remember that a free evaluation download is only a click away.
Lastly, when you do build something cool with our controls, please make sure to let us know.
![]()